
CASE STUDY: METRONOME ONLINE
A Modern Metronome App for a Music Startup
BRANDING / UX/UI / WEB & MOBILE APP DEVELOPMENT
challenge
Metronome Online is an established and leading online metronome tool, ranking #1 in Google for over 10 years and attracting millions of users to the website every year. The brand wanted to provide additional services beyond the Metronome tool. As a result, a new startup was born - with a need for full branding, visual identity system, and website application to support the new direction.
The true challenge was to evolve the brand that has been well estiblished online - with almost 40 million visitors to date and roughly 10,000 new visitors a day. We wanted to create a platform that would resonate on a tech and musicial level, and be a joy to use.

process
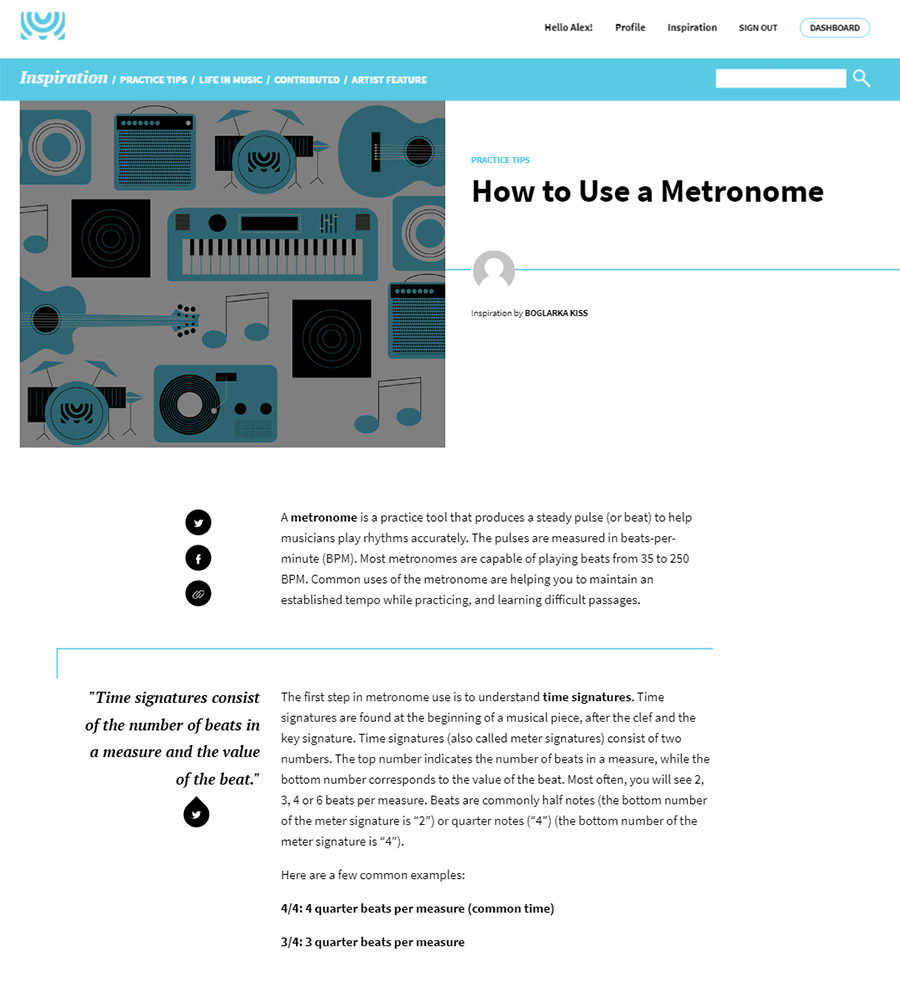
Through brand research and brand exercises, we evolved the strategy for the brand to focus on creating music-related content from a musician's perspective, in addition to continuing to build on the tool and core service of providing a practice tool. With this in mind, we treated the user experience and user interface of the platform as a hybrid between a tech-tool and a news related platform and as such, constructed the interface to provide hyerarchy related to practice and stories.
We drew from several different sources as inspiration for the visual identity system - the rings of the metronome tool, the sounds and equipment of music, and concepts of how the musicians themselves would look to interact with the platform.
The UI direction we took for the platform is minimalist and functional, with the right balance of a modern and humanist feel.
Over the course of months we designed wireframes and user flows for students, teachers, and website and app flows. We iterated tirelessly during the design process to create a clear user experience and a supportive, intuitive UI.
The development of both the website, back end, and iOS and Android apps was extensive and iterative. We launched the MVP first, tested, and built on user feedback and features we had a vision of implementing. The app evolved into a substantial tool that is capable of providing the users a music practice structure and motivation through tracking and visually informing the users of their practice habits.

unique features
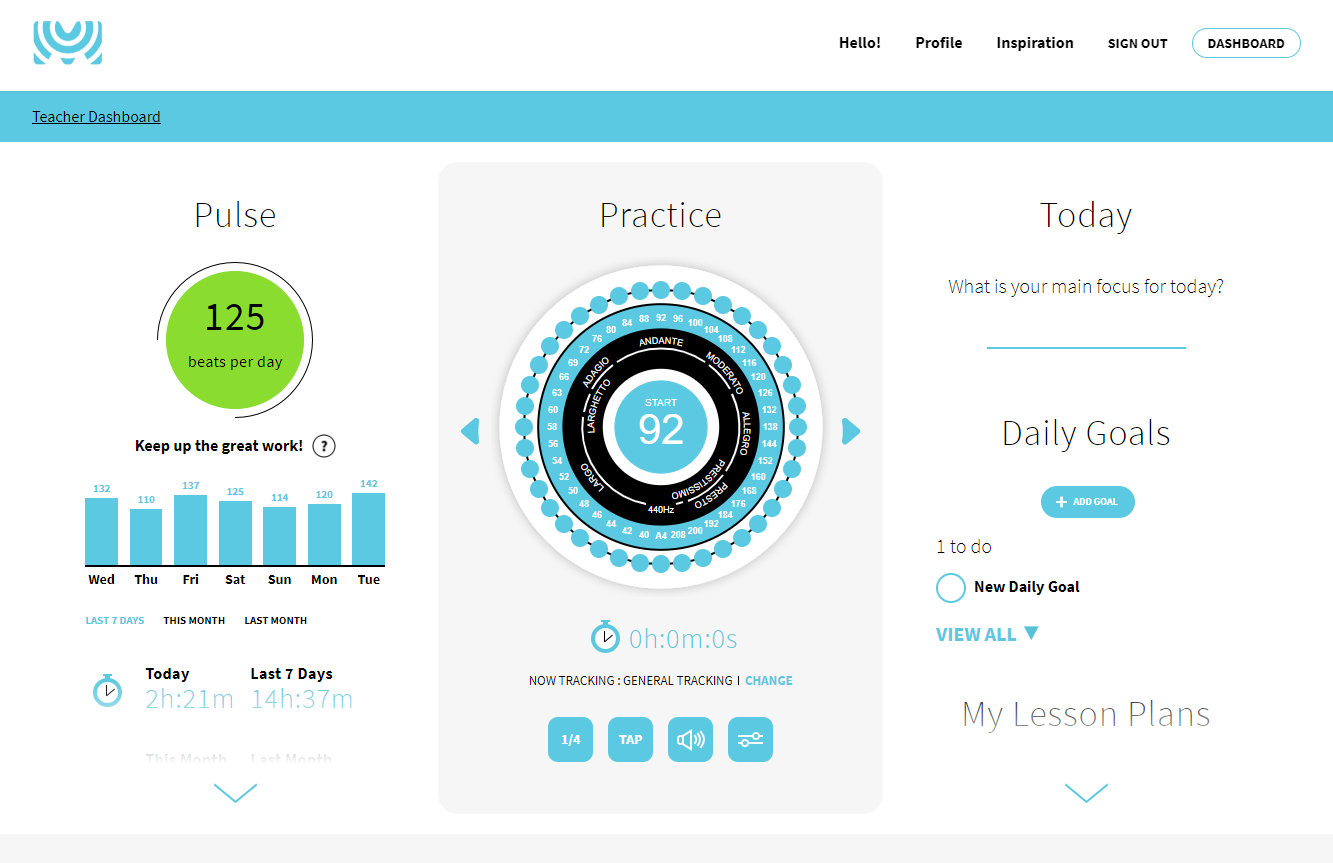
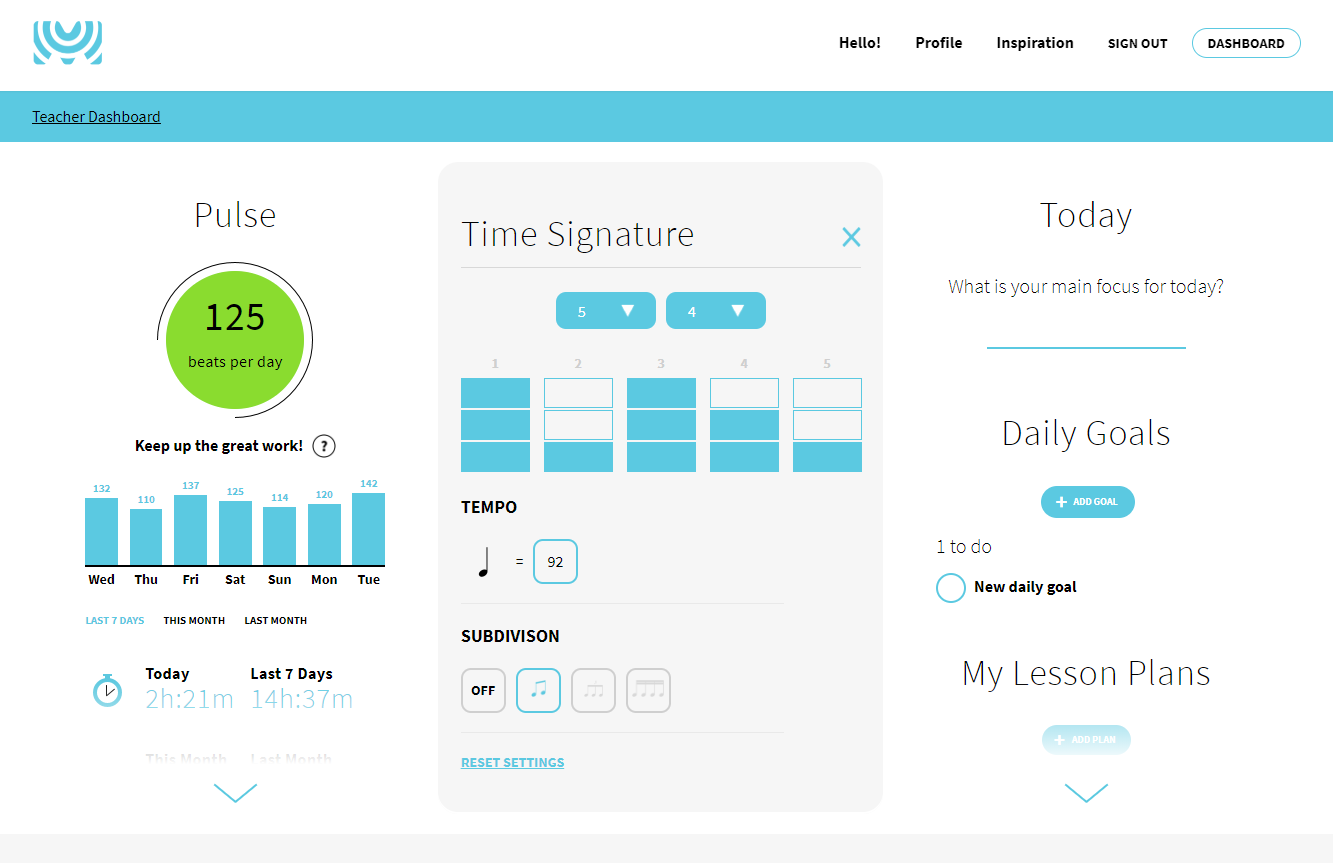
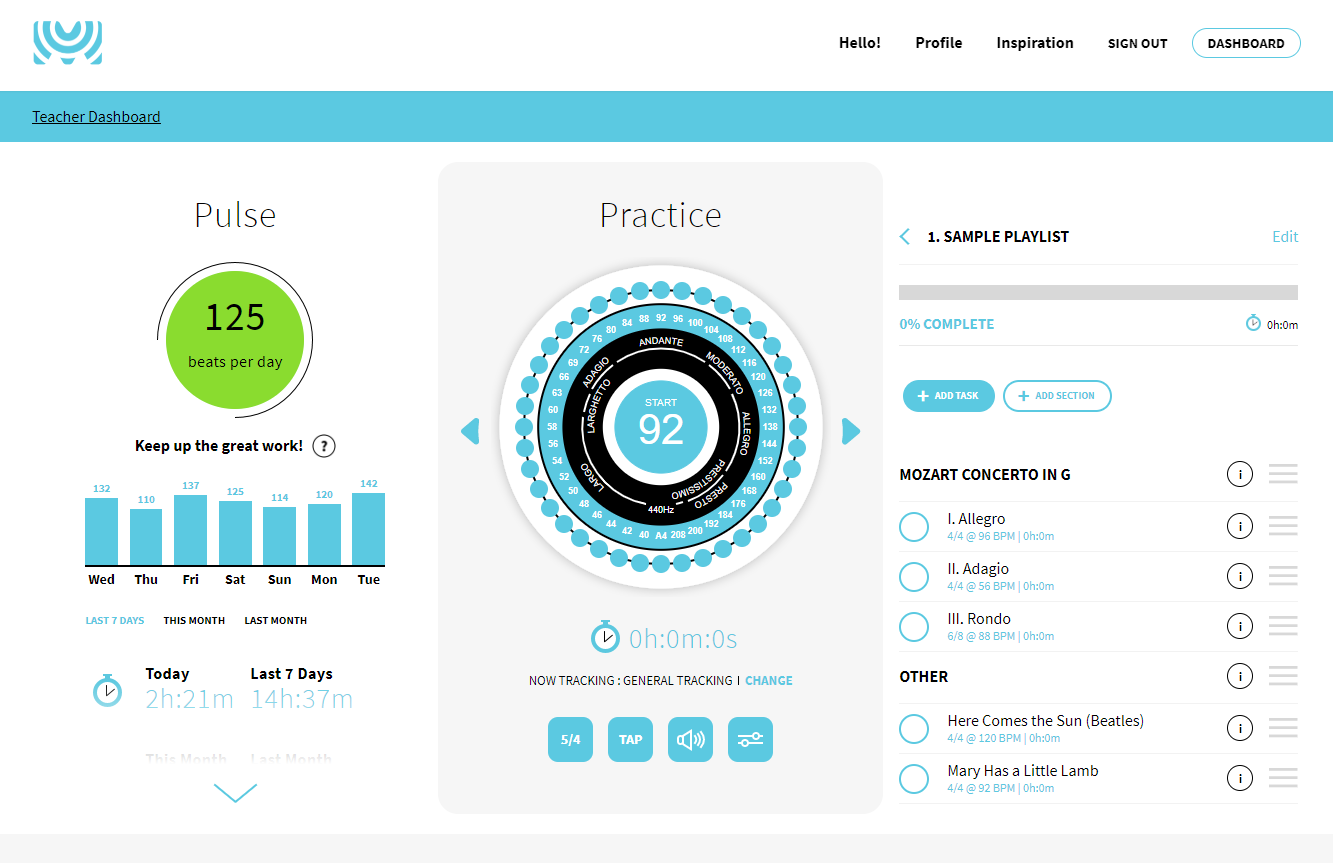
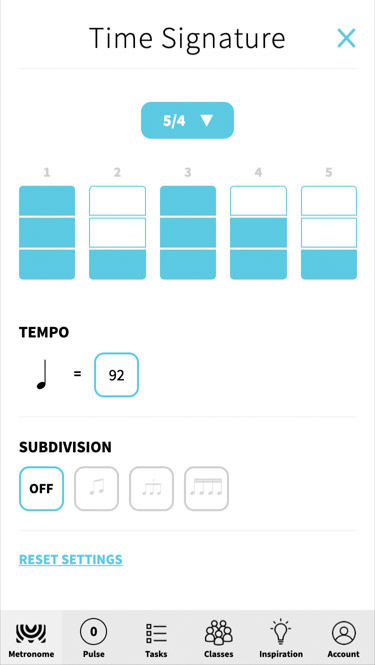
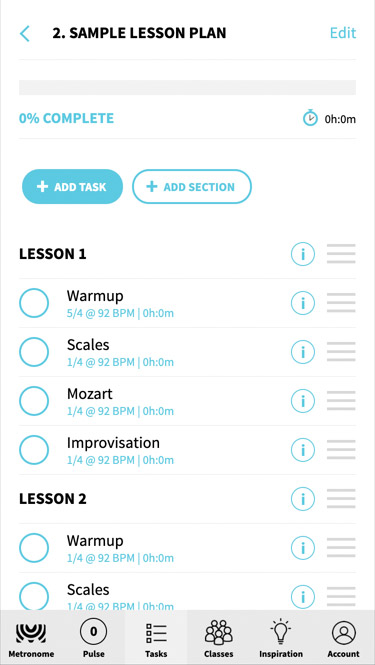
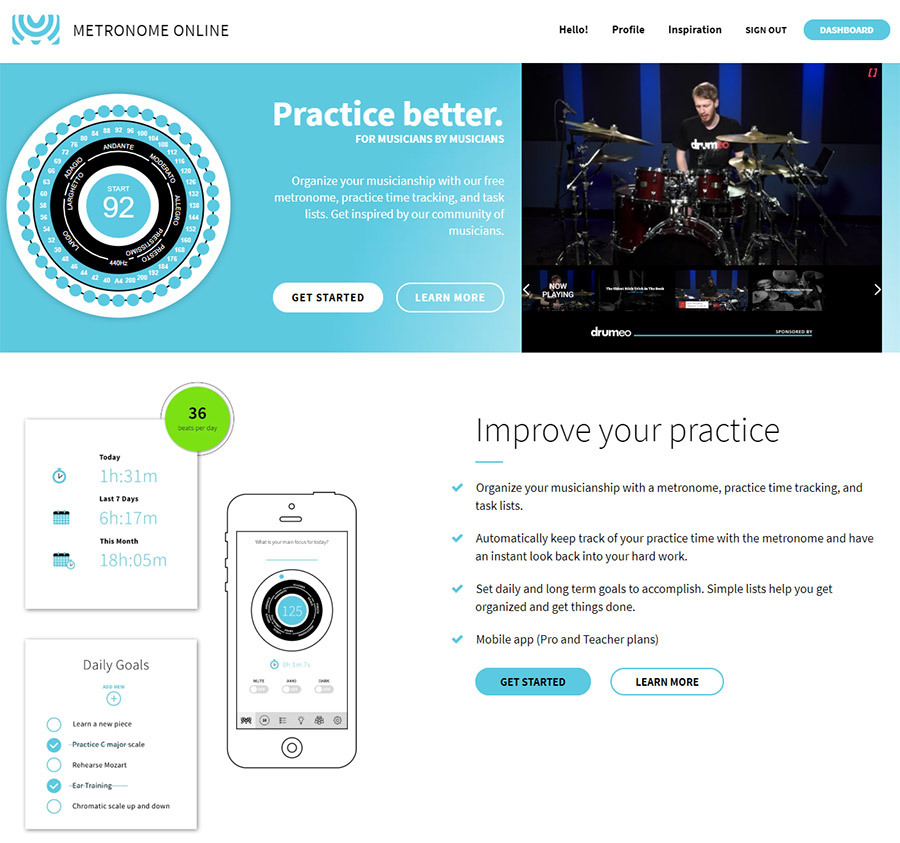
The website version is an advanced metronome and practice tool that has the all the advanced metronome features tied into a lesson planning tool that has the ability to track a user's practice time. The browser version of the tool is the most advanced such tool available.
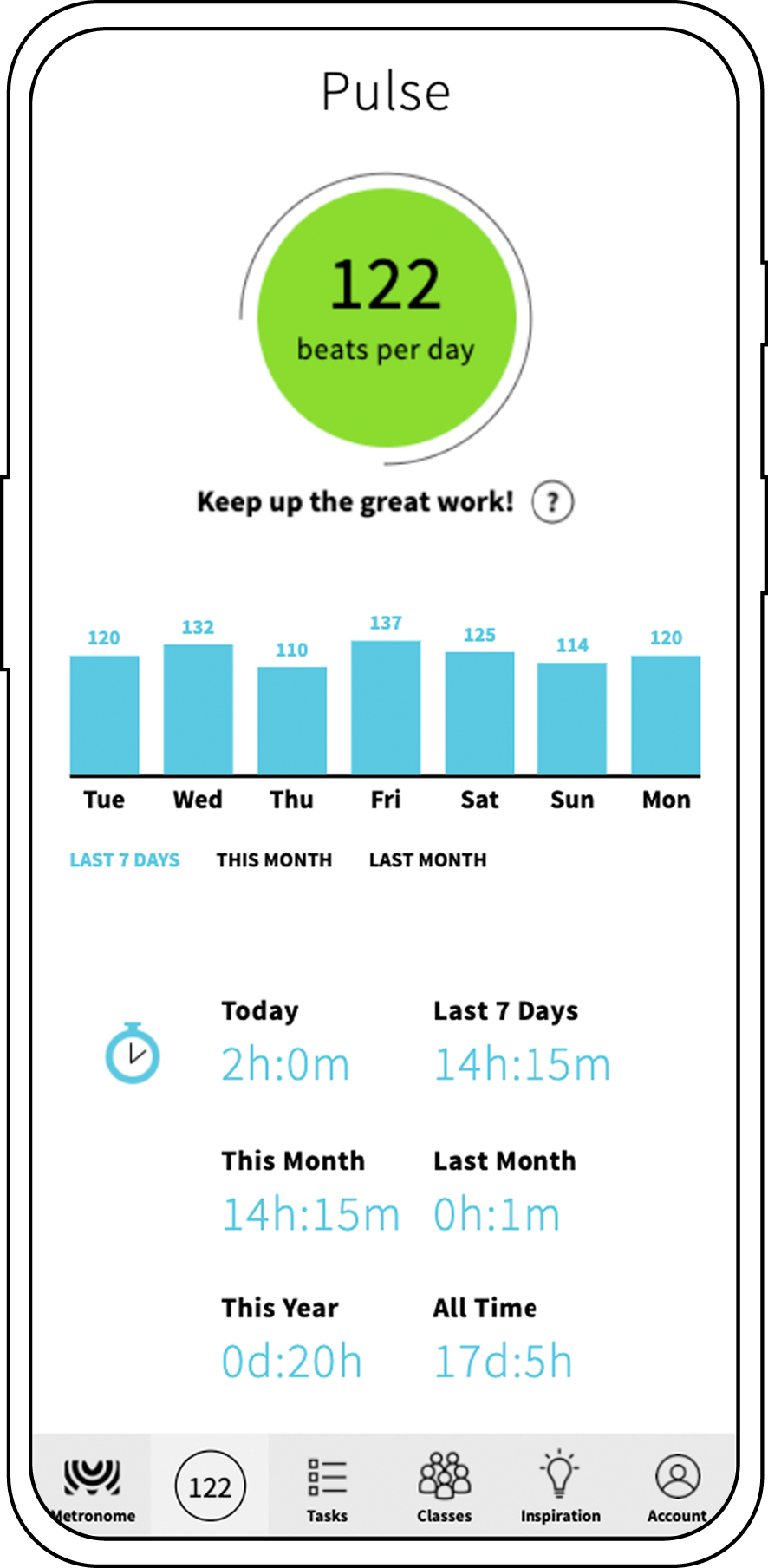
Some of its unique features are the tracking of the practice time with the metronome and displaying this information through graphs, thus providing graphic insight into a student's history of practice.
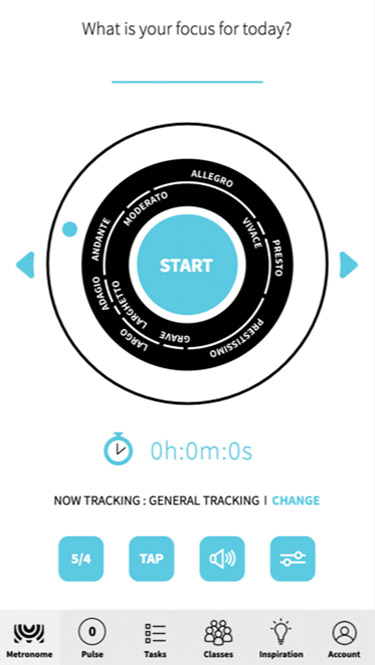
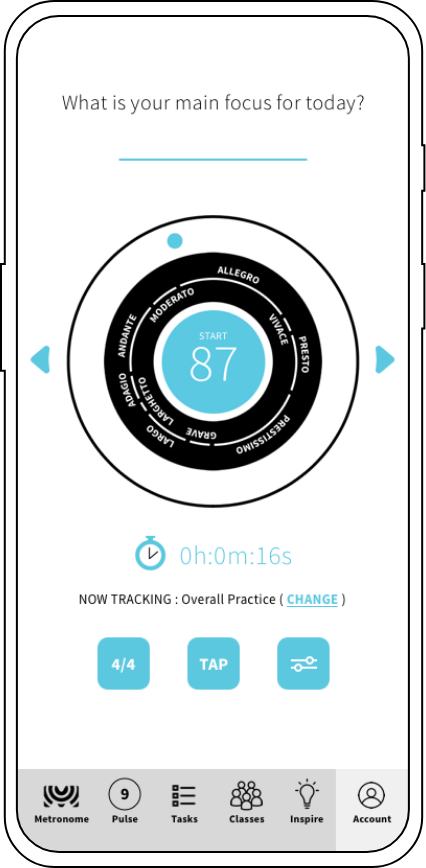
The website app works in tandem with a hybrid native app for iOS and Android, allowing for true cross-platform use of the metronome, lesson planning, and practice tracking.

implementation
Over the course of months we designed wireframes and user flows for students, teachers, and website and app flows. We iterated tirelessly during the design process to create a clear user experience and a supportive, intuitive UI.
The development of both the website, back end, and iOS and Android apps was extensive and iterative. We launched the MVP first, tested, and built on user feedback and features we had a vision of implementing. The app evolved into a substantial tool that is capable of providing the users a music practice structure and motivation through tracking and visually informing the users of their practice habits.

solution


A cross-platform application that acts as a hybrid between a tech-tool and a news related platform. The website features the most advanced metronome and practice tool available through a browser that has the all the advanced metronome features tied into a esson planning tool that has the ability to track a user's practice time, providing graphic insight into their history of practice. The website app works in tandem with a hybrid native app for iOS and Android, allowing for true cross-platform use of the metronome, lesson planning, and practice tracking.
0+M
Website users
0k
New members per month
0k
Mobile App Downloads
PROJECT URL